JSONPatch allows modifying JSON data with a set of operations defined itself as a JSON array. JSONBuddy 5.1 supports the complete JSONPatch specification directly in the editor to apply any number of operations to any number of JSON documents.
Just a few details to get an idea what JSONPatch can do for you. A simple JSONPatch operation could look like the following example:
[ { "op": "copy", "from": "/baz/0", "path": "/boo" } ]
In words, this operation copies the value from the JSONPointer “/baz/0” to the location at the JSONPointer “/boo”. So applied to the following JSON input:
{
"baz": [ { "qux": "hello" } ],
"bar": 1
}
You get the following JSON as result:
{
"baz": [ { "qux": "hello" } ],
"bar": 1,
"boo": { "qux": "hello" }
}
As you can see, the value from the first item of “baz” array is copied to the root as a new value named “boo”. It doesn’t matter, that the “boo” property didn’t exist beforehand.

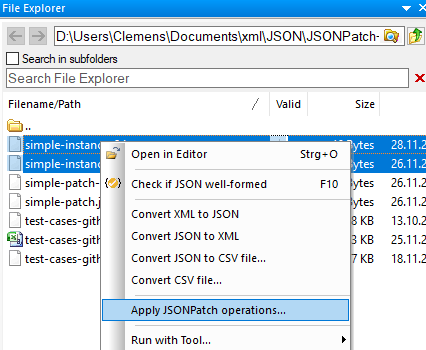
If you want to apply JSONPatch operations to one or more JSON data documents, select the files in the built-in File explorer first. Then use the context menu to get a standard file dialog to select the JSON with the array of JSONPatch operations.
Apply the JSONPatch operations to the active document
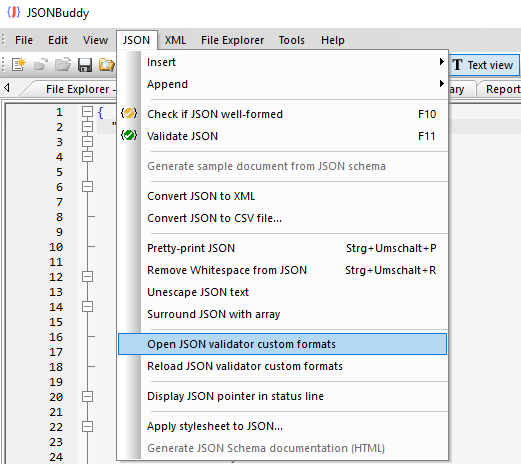
If you want to modify the current JSON document in the editor using JSONPatch operations, set the focus to the document and use the “JSON | Apply JSONPatch operations…” command from the main menu bar. This will also open a standard file dialog where you can select the JSONPatch operations to apply.
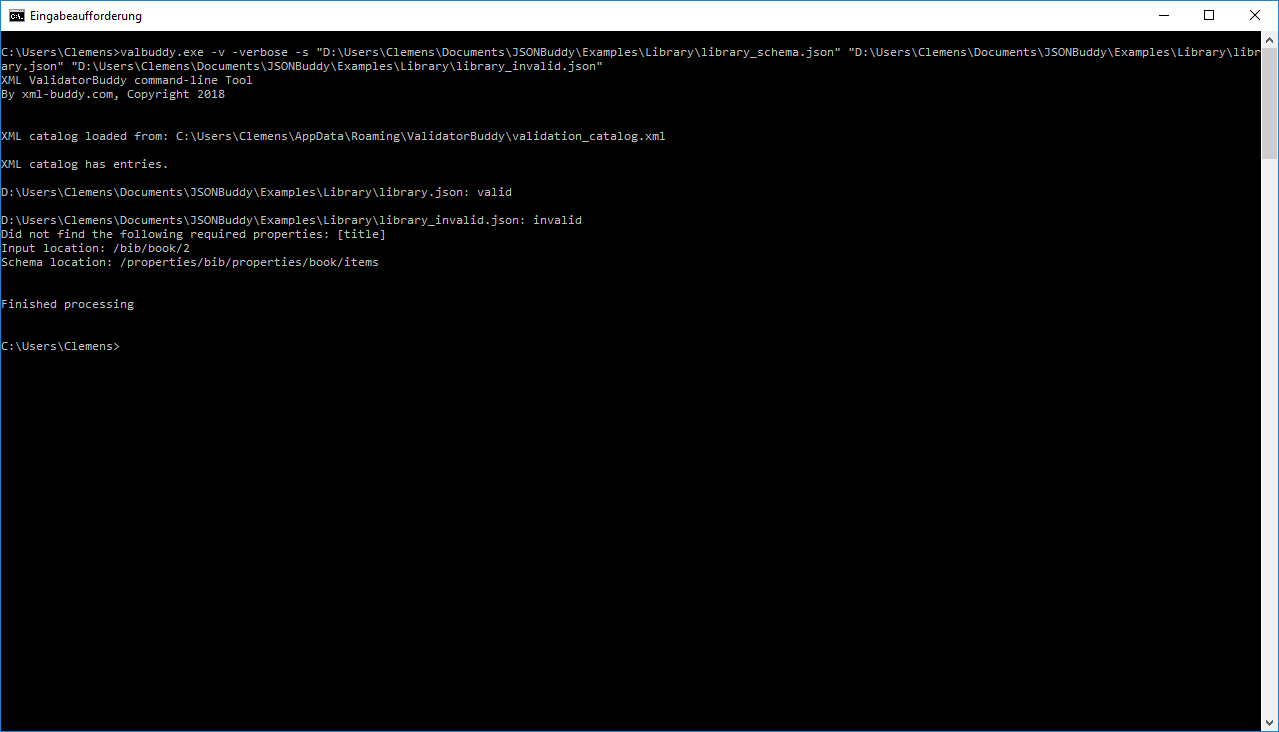
Use JSONPatch from the command-line tool
In addition, the latest command-line tool has also support for JSONPatch. Simply use the “patch” option to apply a set of JSONPatch operations to any number of JSON data files:
valbuddy.exe -patch "D:\Documents\JSON\JSONPatch-Test-Suite\simple-patch.json" "D:\Documents\JSON\JSONPatch-Test-Suite\simple-instance.json"
Where the first parameter after the “patch” switch is always taken as the JSON input with the array of JSONPatch operations. All following parameters are taken as paths to JSON documents to apply the modifications.
As usual, you find the “valbuddy.exe” command-line tool in the installation folder of the JSONBuddy editor software package.