There are some issues that happen over and over again if you write JSON schemas with a plain text editor. You can often follow them in the Slack community for JSON schema or at StackOverflow: A schema is modified and the validation is no longer working as before but nobody knows about it at the time the schema was changed.
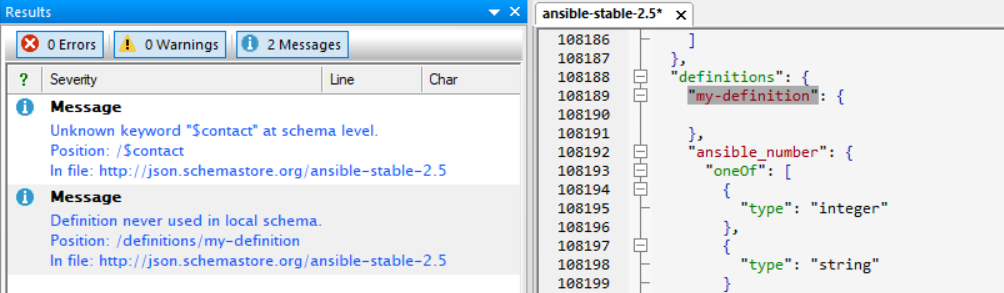
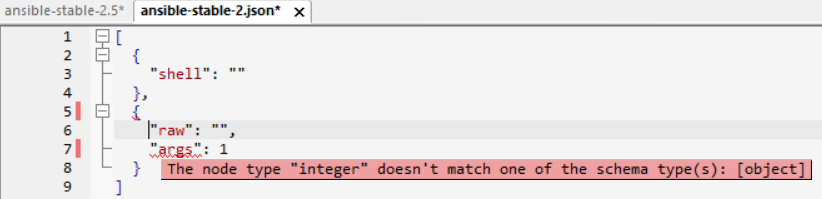
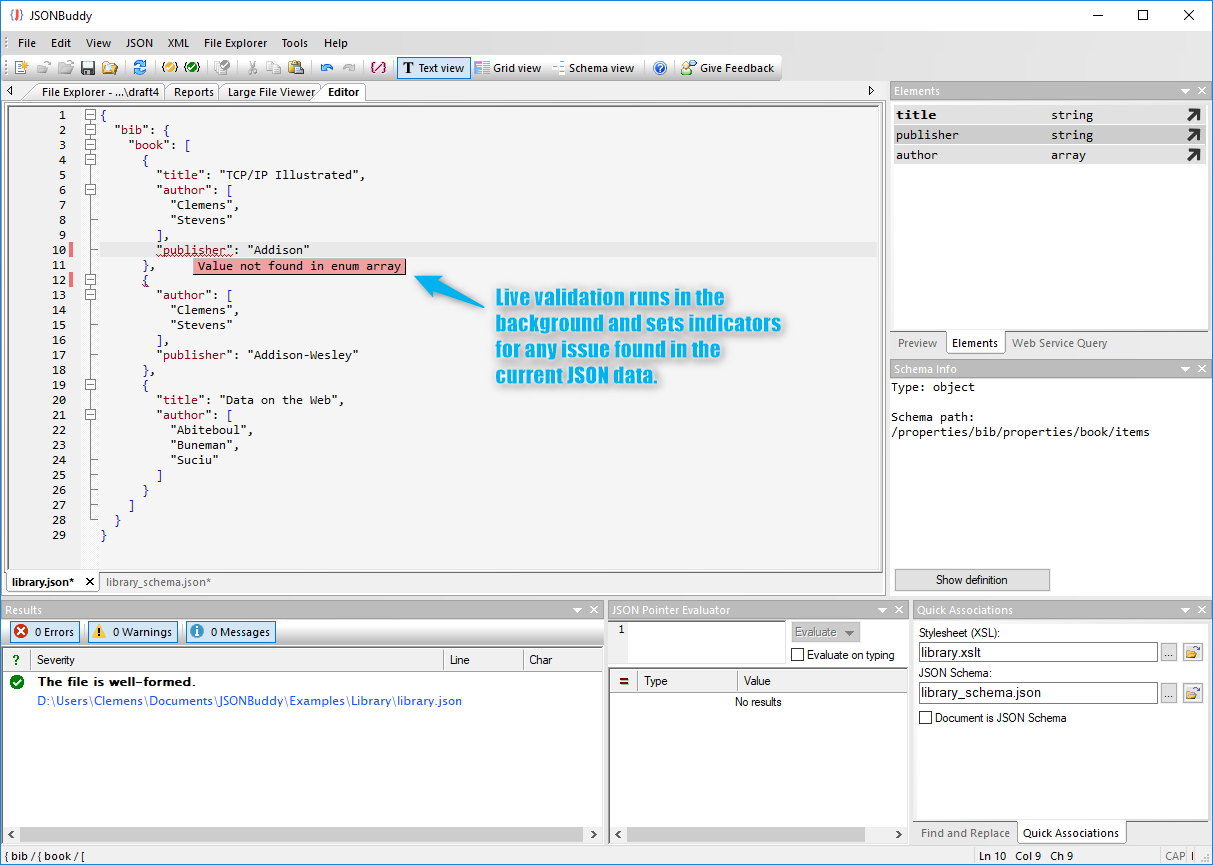
The good news is: The built-in JSON schema analyzer in JSONBuddy can detect a lot of those issues while you are editing your schema in the JSON editor.
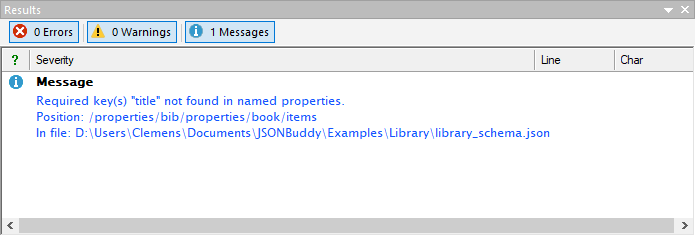
A while ago this happened to a user: A property was removed from the JSON Schema but was still present in the “required” keyword array. As a consequence, a lot of the JSON data was invalid.
Use an extraordinary JSON schema editor
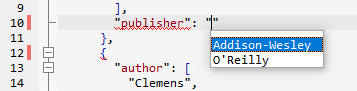
This can’t happen if you use JSONBuddy as your JSON schema editor. Because the built-in schema analyzer reports the missing required property definition right at the time when you are editing your schema. Instead, you get the following warning:

This and several other common issues are reported by the schema analyzer if you use JSONBuddy as your JSON schema editor. Providing you with exceptional support when working with JSON Schema documents helps to save time and avoid extra work.